效果演示
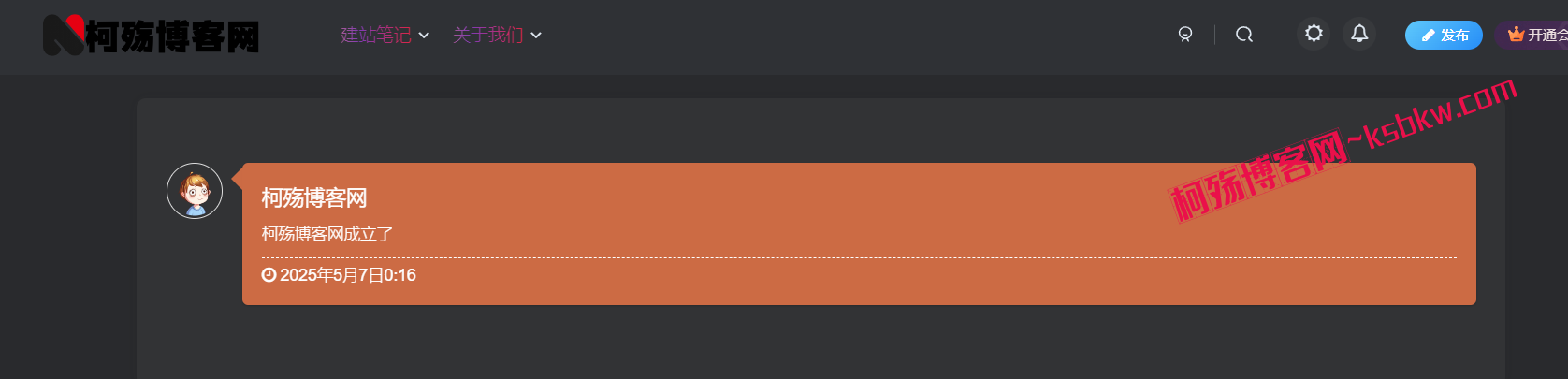
话不多说,给大家看一下效果!
![图片[1]-子比主题~美化添加微语页面-柯殇博客网](https://cdn.ksbkw.com/ksbkwcom/2025/05/20250506161946283.png?imageView2/0/format/webp/q/75)
美化教程
1、首先在子比主题目录的functions.php里面加入以下代码:
2、然后在
子比主题页面目录下新建一个weiyu.php文件,然后把下面的代码放入weiyu.php文件中即可。
注:修改微语头像只需把代码中”https://ksbkw.com/wp-content/themes/zibll/img/favic.png”生成自己QQ号头像或者自己图片链接即可。
3、最后在后台—>页面—>新建页面—>找到“页面属性”选择“微语页面”—>填写标题—>发布就可以啦!
发表微语
发表微语只需在后台—>微语—>发表微语,然后发表自己喜欢的微语即可。
说明:因为微语页面采用主题添加代码的方式生成的页面,主题更新后会失效,所以更新主题时请及时备份文件代码,或者关注收藏本站。好啦!子比主题添加微语页面的文章教程到这里就结束了!
© 版权声明
THE END



















请登录后查看评论内容